Tutorial 2
Tutorial 2
Understanding how the database backend talks to the web frontend
Before diving into the details of uploading new materials to the database, it is helpful to understand how the backend and frontend are connected, so that you can make informed decisions about what information needs to be added to the backend and what are the subsequent effects that are visible to all on the website frontend.
We will start with Items. Everything in the database that requires detailed data description needs to have its own Item page. This includes publications, people, organisations, as well as concepts such as printed matter and digital media, or physical locations such as the city of London, etc. As a logged-in user you have the ability to create new Items or edit existing ones via the database wiki interface, which we refer to as “backend” here for short. This is then directly reflected in the frontend.
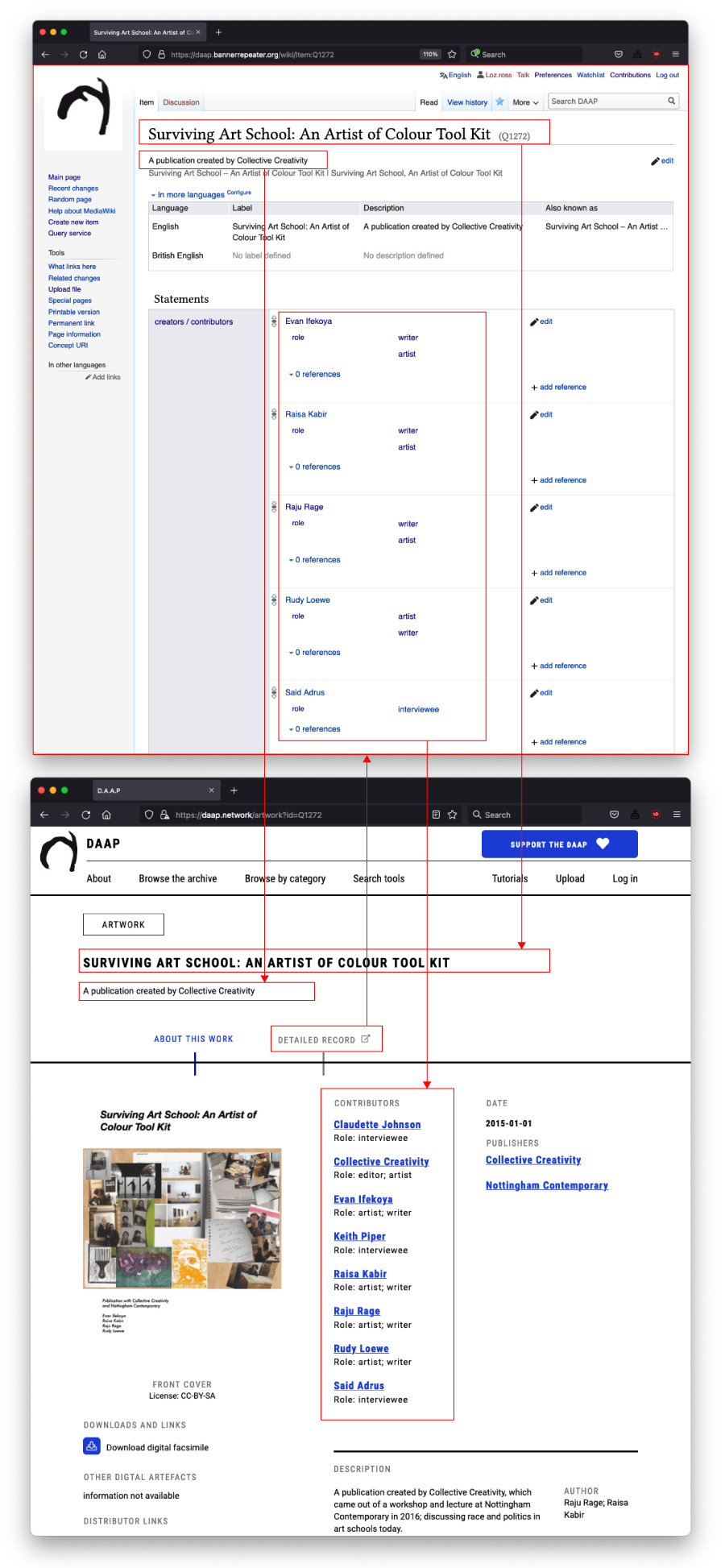
For example this is an illustration of how a publication Item looks in the backend interface(top screenshot) and the frontend DAAP website (bottom screenshot), showing just a small amount of the numerous data links that enable information from the backend to be displayed in the frontend:

You will notice that often the backend contains a lot more data than what is visible in the frontend. To access all data users can click on the “Detailed record” button, which will take them directly to the backend view of the same Item. Even though not all the information is visible on the frontend, it helps structure and facilitate various functionalities and browse-able categorisations in the frontend. The frontend is thus meant to be a portal for discovery, a way to visually explore the database, but we do encourage all users to gain good familiarity with the backend, too, as this is where users can actually actively participate in the formation of the archive.
After you create your own Items in the backend (which you will learn more about in Tutorials 3–5), you can see how they look on the frontend by using the unique ID generated for each item. In the illustration above, the unique ID is Q1272. To see the same Item in the frontend, you need to add that number to the end of this URL string: daap.network/artwork?id= And this is what the final link that will work in a browser looks like: daap.network/artwork?id=Q1272
Using the URL bar of your browser as a navigation tool across the database is something you will learn more about in the following tutorials. It’s a powerful way to browse the DAAP, and the web in general, and better understand how data gets stored and structured.